twitterのツイートボタン、facebookのいいね!ボタン、EvernoteのSite Memoryボタンの付け方を紹介させていただきましたが、今回はてなブックマーク(はてブ)のブックマークボタンを付けましたのでそのやり方を紹介します。
手順1:はてなブックマーク(はてブ)の埋め込みコード作成ページにアクセスする。
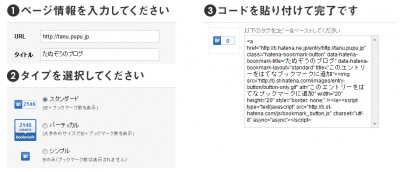
埋め込みコード生成ページにアクセスする。
手順2:必要情報をいれ、コードを生成する。
簡単な3ステップで完了します。
[2]好みのボタンを選択
[3]生成されたコードをコピー。
手順3:テンプレートに反映
あとは表示したい箇所のテンプレート部分に生成されたコードを埋め込めばサイトに反映できます。
私の場合は各記事のタイトル下部に入れてみました。
<WORDPRESSの操作>
管理画面:外観→テーマ編集→編集すべきファイルを選択→修正→[ファイルを更新]