久しぶりにWordPressネタです。
この度当ブログのスマホ対応を行い現在試験中です。
その作業メモを以下に記します。
WordPressでブログを構築していて、スマホ対応したい場合プラグインWPtouchを用いてスマートフォン対応すると簡単です。
また、アドセンスで広告を出している場合でも簡単に対応が可能です。
手順1:WPtouchのダウンロードとインストール

WPtouchを使ってWordPressのスマホ対応&Googleアドセンス設定
WordPress管理画面で プラグイン → 新規追加 → キーワード検索「wptouch」を選択して、インストールします。
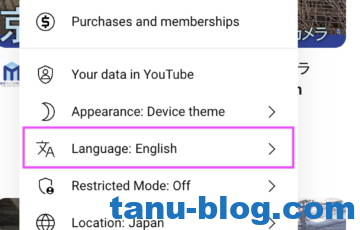
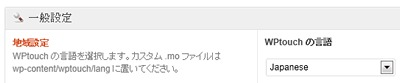
手順2:WPtouchの設定【設定画面の日本語化】

WPtouchを使ってWordPressのスマホ対応&Googleアドセンス設定
以後、設定画面が日本語となり、捗ります。^^
もちろん英語で問題がない方はこの手順はすっ飛ばしてください。
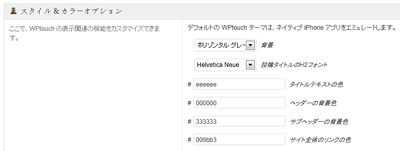
手順3:WPtouchの設定【画面色、タイトル等の設定】

WPtouchを使ってWordPressのスマホ対応&Googleアドセンス設定
もろもろ設定画面にあるタイトルの設定等を行います。
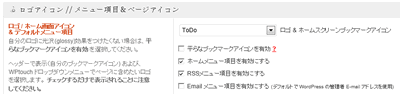
手順4:WPtouchの設定【メール非表示化】

WPtouchを使ってWordPressのスマホ対応&Googleアドセンス設定
これでは管理者のE-Mailアドレスが表に出てしまいます。
管理者のE-Mailアドレスを非公開で運用されているようなブログの場合はチェックを外した方が良いかと思います。
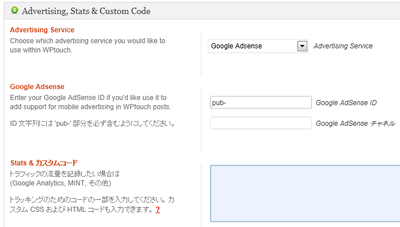
手順5:WPtouchの設定【Googleアドセンスのタグ・コード】

WPtouchを使ってWordPressのスマホ対応&Googleアドセンス設定
そうすると記事個別ページのタイトル下部に表示されるようになります。
手順6:WPtouchの設定【Googleアナリティクスのタグ】
“Stats & カスタムコード”部分のテキストエリアにトラッキングコードを入れます。
また、他にも全ページ共通で入れておきたいスクリプトなどあればここに入れる事ができます。
ちなみに表示されるようなものの場合はスマホ画面最下部に表示されます。
ぜひお試しを!