この記事の目次
最近、このブログにリピート率(数)を上げる施策をいくつか試しています。
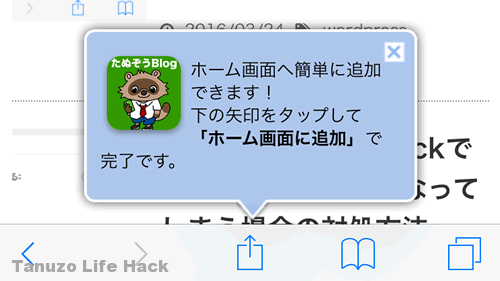
リピートの手段、ブックマークをしてもらうために、画面下にふわっと出てくる【ホーム画面に追加してね】のバルーンを搭載しました。
今回はその作業のメモを記事にしました。
ブックマークを増やすためのmobile-bookmark-bubbleの設置方法

mobile-bookmark-bubble ソースの準備
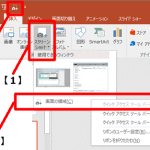
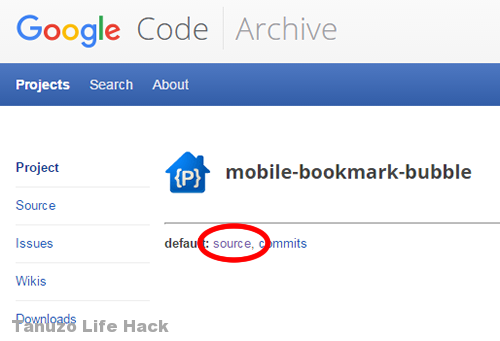
GoogleCodeサイトに行き、mobile-bookmark-bubbleのソースをダウンロードしてきます。以下の赤丸の部分をクリックして、次の画面にある「Download」をクリックして落とします。
この赤丸の部分のリンクに気付かず結構な時間を無駄にしました…。

WordPressのヘッダー部分にソースを組み込み
落としたソースを「Agnist.code」さんのブログを参考にヘッダー部分に組み込みました。
ソースをbookmark_bubbleというディレクトリにまとめるのも参考にさせていただきました。
■ヘッダーに入れるソース
<script type=”text/javascript” src=”js/bookmark_bubble/bookmark_bubble.js”></script>
<script type=”text/javascript” src=”js/bookmark_bubble/example.js”></script>
アイコン画像を用意
apple-touch-icon-precomposed.pngというファイル名・形式で114px×114pxの大きさで好きなアイコンを作ります。
今回作ったアイコンです。
アイコン画像をWordPressのテーマ画像の場所にアップ
/wp-content/themes/テーマ名/直下に置きます。
Stinger5を使っているので私の場合は /wp-content/themes/stinger5ver20140902 でした。
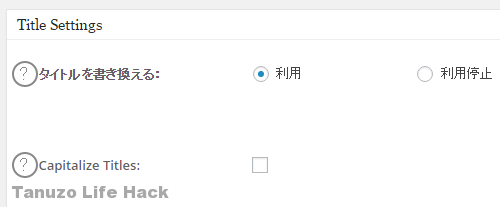
【お助け】バルーン内の文字が文字化けしたら
文字コードの問題かと思われます。UTF-8にして再度アップしたらきちんと日本語が表示されました。
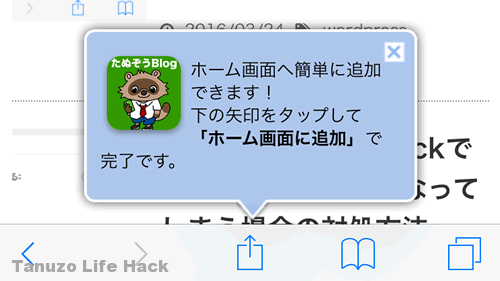
完成のイメージ
冒頭の画像を再度ご覧ください。こんな感じです。
一度非表示にするとCokkieが効いている間は再訪してもバルーンが表示されないようです。
ここから実際にホーム画面に追加、ブックマークしてくれるかは訪問者さんのスマホリテラシーが高いことを祈りましょう。w

まとめ
今回のブックマークバルーンはリピート率向上のひとつの手ですが、本質は良記事をアップしなくてはならないのは重々承知しています。これからは記事の質の向上にも努めていきたいと思っています。すぐにできるかは分かりませんが、長い目でみていただけると幸いです。